jQuery is a fantastic resource with a powerful base of plugins, but we often see roundup’s of the same boring plugins that all do the same thing. Here are 22 plugins that don’t simply do the same thing, but do things differently, and are exciting rather than boring. We hope that these plugins will be handy in your next project.
1. Airport Text Effect
You know those flickering messages you see on boards at airports and train stations? That effect is now at your fingertips with this plugin.
2. Sliding Image Puzzle
Remember those sliding image puzzles you played when you were little? Well now you can make your own in your browser with this clever little plugin.
3. Quickflip
With this plugin, you can mimic the effect of cooly flipping over an element such as an image, or lets say for example, a business card.
4. Spritley
A fantastic plugin to create a truly inspiring sliding header, giving the illusion of flash, without flash itself!
5. JQZoom
Slightly less unique, but still just as cool, this plugin allows you to have preview zoom in fields on an image, just like we’ve seen some major retailers using.
6. Quicksand
Re-order and sort your list items with beautiful transitions with this plugin. Super sleek, and super fast.
7. Spacegallery
This image gallery offers up the feeling of flicking through items in a filing cabinet. You view images one by one, and see the ones behind stacking up.
8. jQuery Heat Map
There are plenty tools for creating heat-maps of your site, but say you want to do it yourself? This will do the trick nicely with it clean simple interface.
9. On-screen Keyboard
We’ve seen on-screen keyboards before, but this thorough tutorial shows you how to craft one for yourself, ready for use in your browser.
10. Curtains Effect
Want to give something the proper screen treatment it deserves? Unveil it with giant curtains using this jQuery tutorial.
11. Sticky Notes
Add draggable, editable stick notes to your website with this fantastic jQuery plugin!
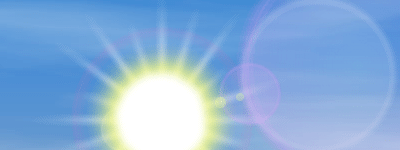
12. Lens Flare
Want to make you’re images more interactive? Then adding a lens flare to your image is a fantastic way to do so. Check out these fantastic demos.
13. Star Rating
Turn a boring set of radio buttons, or select drop down, into a fantastic looking star rating system with great fallback for JavaScript turned off.
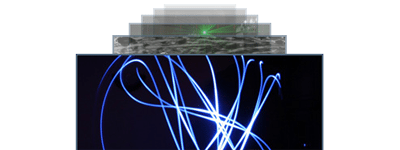
14. Parallax
Use Parallax to create a moving image relative to the mouse position where multiple layers move.
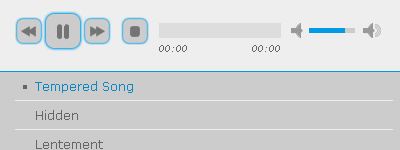
15. Jplayer
Allow users to listen to audio on your site with Jplayer which even supports html5!
16. MoaText
Though I can’t really think of a practical application, this plugin lets you manipulate text with your mouse in wave effects and more.
17. Grid Accordion
This is a fantastic tutorial from Chris Coyier at CSS-tricks on making a unique accordion that works as a grid.
18. Form Wizard
Turn normal forms into a step-by-step wizard making your forms more usable and less daunting to users.
19. Lazy
Found yourself with an html head tag overflowing with css and JavaScript resources? Let Lazy fix that for you.
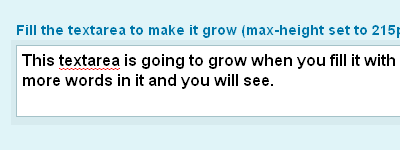
20. Elastic
Elastic is an aptly named plugin that will grow your textarea as you type until you hit the max height defined.
21. UI Layout
UI Layout makes complex layouts with sliding panels, and so on a breeze. The demo speaks for itself on this one.
22. Sliding Boxes and Captions
This great tutorial allows us to get dynamic with how image captions are displayed on images.




































0 comments:
Post a Comment